前言
在昨晚偶然了解到tailwindcss这个css框架,第一时间想上手实践,唯一的问题就是没有代码提示,不显示类名,今天在互联网的海洋里遨游一番,才有了最新的解决办法
解决方法
1.首先确保vscode下载tailwind插件:Tailwind CSS IntelliSense

2.需要在根目录文件夹创建一个tailwind.config.js文件

3.编辑tailwind.config.js
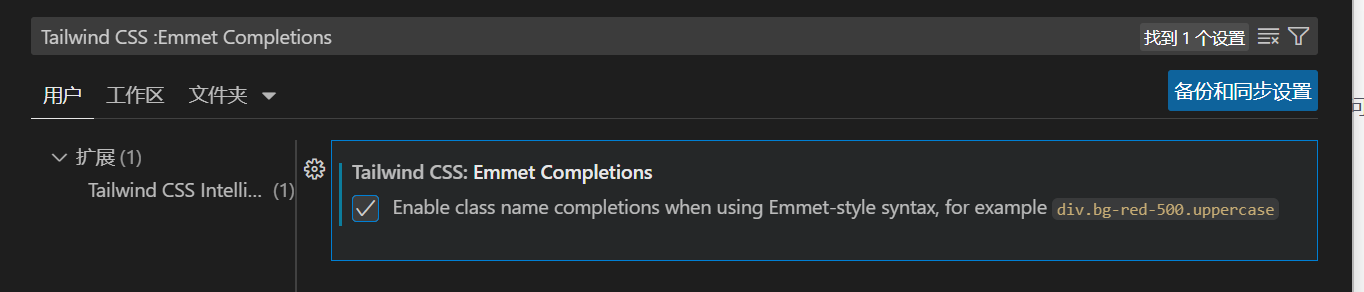
module.exports = {}插件扩展设置中的Tailwind CSS :Emmet Completions默认是未勾选的,可根据需要手动勾选,这里建议勾选
无需引入即可使用插件,提供代码提示
原教程来自
http://t.csdnimg.cn/p8CVR,
https://muki.tw/cdn-tailwindcss-vscode-enable-tailwindcss-intellisense/,
http://t.csdnimg.cn/2OFNM,本文在此基础上有做修改
结语
感谢你花时间阅读本文。如果它对你有所帮助,请考虑打赏一下或点个赞。你的支持是我继续创作的动力。祝你学习愉快,代码顺利!




文章结构紧凑,层次分明,逻辑严密,让人一读即懂。
配图与文字相辅相成,直观易懂。
?总结与建议类?
每一个段落都紧密相连,逻辑清晰,展现了作者高超的写作技巧。
不错不错,我喜欢看